Episode 020 - A Frontend Developer's Desk: Tools and Tips
Episode 020: Omar Dakelbab


| Produktliste | Artikel |
|---|---|
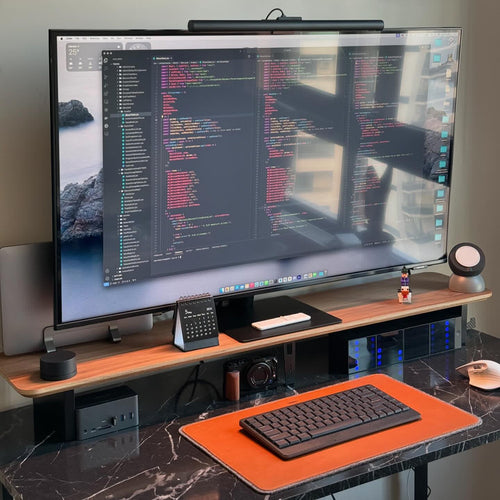
| Schreibtischregal |
Balolo Setup Cockpit-Monitorständer Große Schreibtischablage |
| Laptop | Apple MacBook Pro 2023 13" 8 RAM M2 |
| Laptop-Ständer | CABLETIME Laptop-Ständer |
| Dockingstation | CABLETIME Dockingstation |
| Monitor | Samsung M7 43" |
| Monitor-Lichtleiste | Xiaomi Monitor Lichtleiste |
| Kopfhörer | Apple Air Pods Pro |
| Tastatur | Lofree EDGE |
| Tastaturkabel | Lofree EDGE-Kabel; Hexcal Magnetkabel |
| Maus | Logitech MX Master 3 |
| Schreibtischunterlage/Mauspad | Harber London Schreibtischunterlage |
| Schreibtischlampe | Yeelight Cube Smart Lampe, Ikea Philips Hue Lampe |
| Smartphone | Apple iPhone 13 Pro Max |
| Kamera | Sony ZV-1 |



Tell us a bit about yourself.
Hello! I'm a Frontend Developer specializing in creating polished and responsive web interfaces using technologies like React.js, HTML, CSS, and libraries such as Antd and MUI. I'm currently pursuing a degree in Computer Software Engineering at Toros University. I have a strong passion for UI/UX design and continuously strive to improve my skills and knowledge in software development.
What’s your favorite item on your desk?
My favorite item on my desk is my mechanical keyboard. It provides a satisfying typing experience and helps me stay productive throughout the day. Plus, the customizable RGB lighting adds a touch of personal flair to my workspace.
What books, blogs, or podcasts recently caught your attention?
Recently, I've been captivated by the book "Clean Code" by Robert C. Martin, which offers invaluable insights into writing maintainable and efficient code. I also enjoy reading the blog "CSS-Tricks" for the latest tips and tricks in frontend development. As for podcasts, "Syntax" by Wes Bos and Scott Tolinski is a favorite for its engaging discussions on web development topics.
Any tips for other makers who want to improve their workspaces?
One tip I have is to invest in a good ergonomic chair and desk setup to ensure comfort during long coding sessions. Additionally, keeping your workspace organized and clutter-free can significantly boost productivity. Adding a few personal touches, like plants or artwork, can also make the space more inviting and inspiring.
What does your typical day look like?
A typical day for me starts with a morning workout to energize myself. I then dive into coding, starting with reviewing and responding to emails and any pending tasks from the previous day. My day involves a mix of development, debugging, and collaboration with team members. I also dedicate time to learning new technologies and improving my skills. In the evening, I like to unwind by reading or listening to a podcast.
When did you start to work on your desk setup?
I started working on my desk setup about two years ago when I realized the importance of having a dedicated and comfortable workspace. Over time, I've refined it to better suit my needs, incorporating ergonomic furniture and optimizing it for productivity.
What's your desk setup aesthetics?
My desk setup aesthetic is minimalist and functional. I prefer a clean and organized look with a few carefully chosen accessories. I have a sleek monitor stand, a mechanical keyboard with customizable RGB lighting, and a few potted plants to add a touch of nature. The overall theme is modern with a focus on functionality and comfort.
What niche interest are you up to recently?
Recently, I've developed a niche interest in developing Progressive Web Apps (PWAs). I find it fascinating how PWAs bridge the gap between web and mobile applications, offering enhanced performance and user experience. Exploring the latest advancements in this area and experimenting with new techniques has been both exciting and rewarding.